With the fierce competition and the growing demand in the design market, the prototype software developers have resorted to their effort to meet the different user requirement. They launched a series of product service versions, such as free version, professional version, and the perpetual license version. Most of the UI/UX designers may have been familiar with the free version and pro version, but know little about the perpetual license. This article will introduce you about the perpetual license about four prototyping tools.
1. Axure RP
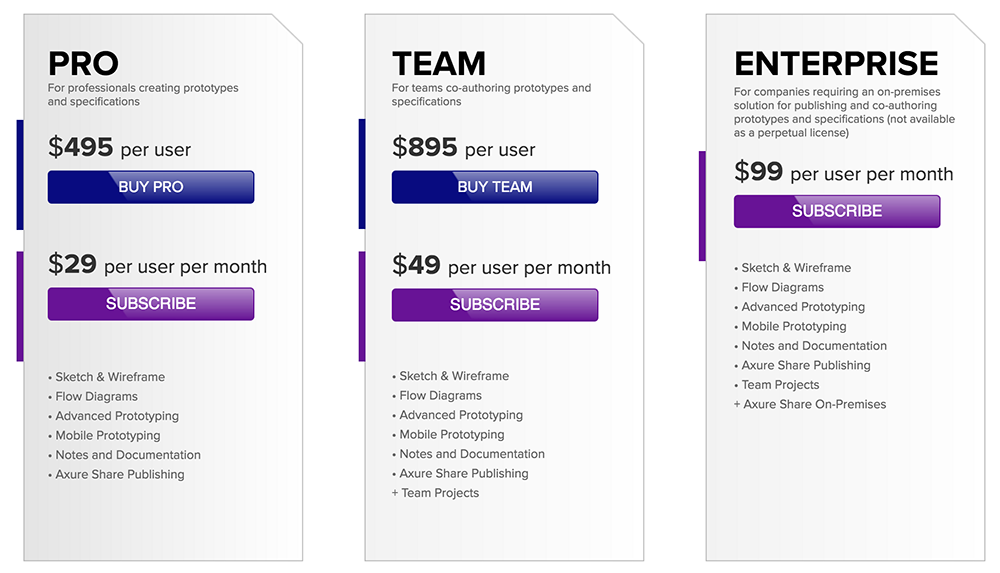
Axure has launched three versions: Pro, Team, and Enterprise . But the support for the perpetual license, that is limited to users who have already purchased the Professional or Team Edition. In the Axure RP 8.0 version, users can purchase license key at the price of $ 495 and $ 895. Moreover, once you purchased the perpetual license, you can have the software update for free in your lifetime. (Get the license here: https://www.axure.com/buy)
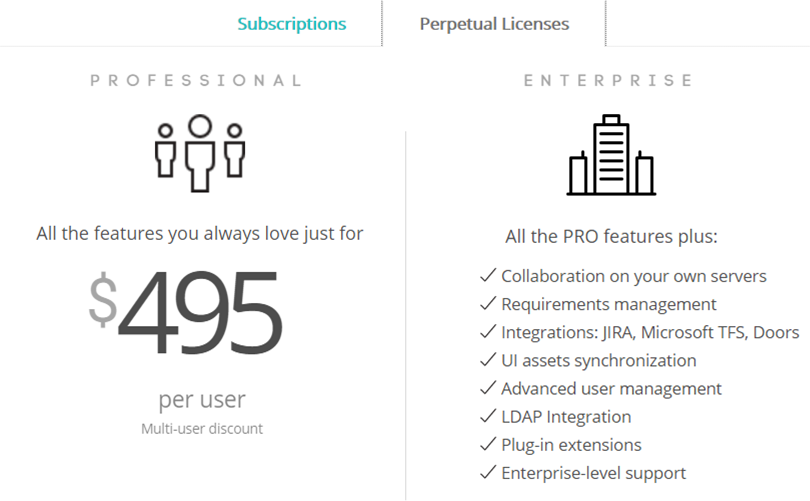
Justinmind provides subscribe and perpetual license for users. Whichever mode is selected, the user can experience all the Pro features. In terms of pricing, the perpetual license edition of Justinmind keeps consistent with Axure, both positioned at $495. But what worth saying is that, the perpetual licenses include minor and major version updates for 1 year. If you want to get new versions after the first year, the maintenance needs to be renewed each year for $99 per user. (Get the license here: https://www.justinmind.com/pricing)
3. Balsamiq
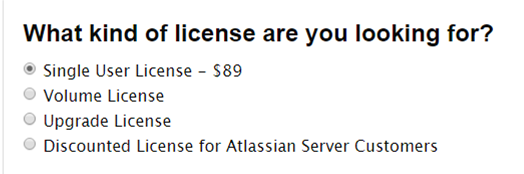
Compared with the pricing strategy of Axure, Justinmind, Balsamiq offers more options based on the user's different requirement. They can choose the volume license or upgrade license, as well as the single user license at the price of $89. According to the website, Mockups 3 for Desktop is a one time purchase; there are no maintenance costs for the license. Licenses are tied to humans, not a particular machine. But the site does not directly tell the user whether an additional purchase fee of upgrading is required. But with careful reading of the document, you can find that the major-version updates will have an additional cost. Get the license here: https://balsamiq.com/buy/#d
4. Mockplus
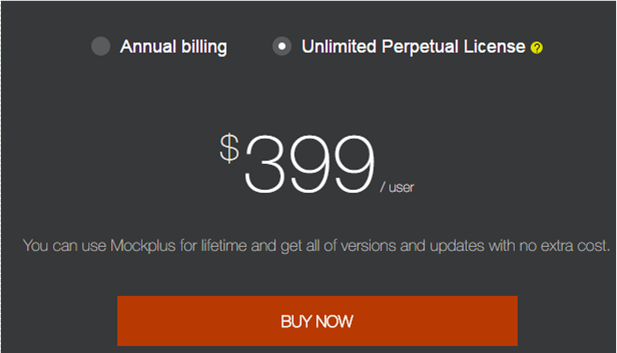
Mockplus also launched a perpetual license version in its 2.3 version at the price of $399. Users can enjoy all the professional features, such as exporting HTML, cloud sync, 3000+ icons, and so on. Compared with competitors, the advantage of Mockplus’s perpetual license is not only in its cheap price, good quality after-sales service. The most important is that the perpetual license of Mockplus is the only one that has no any additional fees or conditions: once purchase, lifelong use, and free update for the future versions. I think nobody will refuse a good prototyping tool that has no any additional fee with one time purchasing, but you can enjoy all the pro features. Get the perpetual license here: https://www.mockplus.com/buy
The essence of perpetual license is the commitment of the software developers for their users and the confidence of their future development. The choice of designer for prototyping tool is not only because it’s simple and easy to use, fundamentally speaking, that is because they trust in the software and their manufacturers.




评论
发表评论