Interactive design has been widely used in website design and mobile app design. There is no lack of such articles about what is interaction design and how it works, as well as the great interaction design examples. You can easily find one or two on the internet.
Every great designer knows that the design has never been empty talk, you have to combine the theoretical with a series of UI/UX design books and resources with the practical examples. So that you will get more inspiration to be an advanced designer. Here are 10 great interactive design examples about mobile app design and website design.
Interactive Design Examples for Mobile App
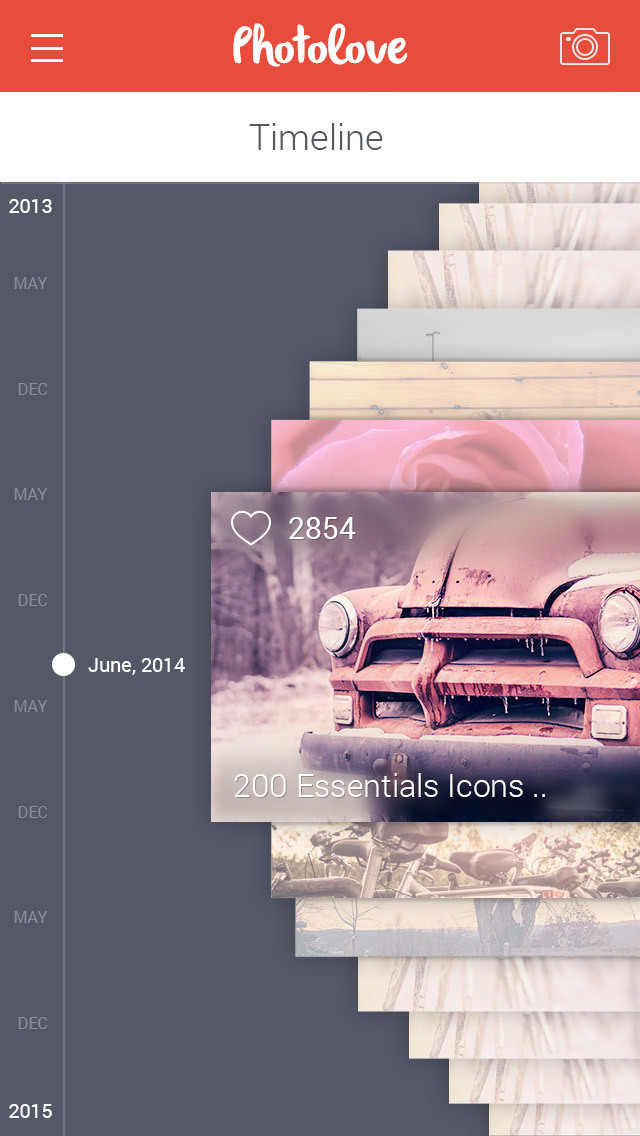
1. 3D Stereoscopic Picture List
The picture content shows in a stereoscopic way. Sliding the time axis on the left side, it will show the corresponding picture according to the shooting time. The selected picture will be displayed in the middle of the mobile interface.

2. Picture shows by stack cards
This case uses a card-style design, users can switch pictures by sliding up and down. Card design not only provides a good visual consistency for users but also gives designers a convenience for design iteration. The advantage of the mixed texts and graphics is keeping the visual balance of the whole content and the stack pictures. So the combination of the interaction effect and sliding gestures is also a good idea.

3. Search page star elements
The star icons on the navigation page represent a different navigation function. Sliding the selected navigation icon on the page, it will automatically zoom in, and the other icons will automatically change the position and size. The advantages of interactive design performed perfectly in the cool and concise stars navigation page.

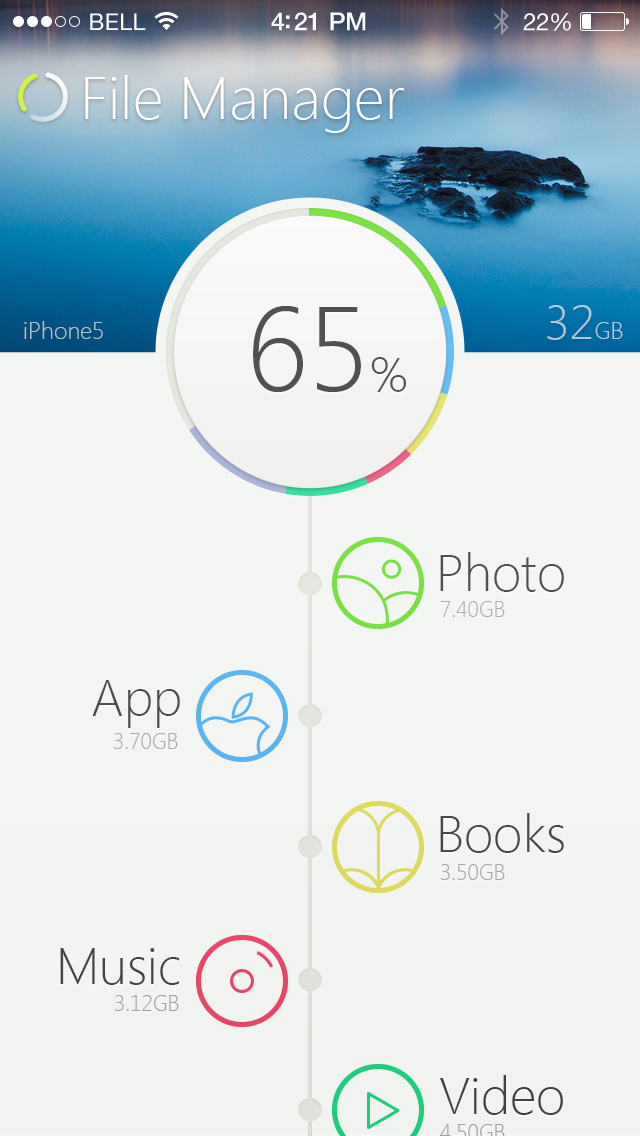
4. Data Oriented APP Design
The file storage capacity presented in a pie graph in this file management application. It’s intuitive and simple to know the storage of each file at a glance. When one file storage changes, the other files’ storage capacity rate will make a corresponding interactive change.

If you are the full stack designer who can handle mobile app design and website design, you may also want to know some great interactive design examples about websites.
Interactive Design Examples of Website
1. Sketchin
The simple navigation bar makes the whole site look very simple and beautiful.

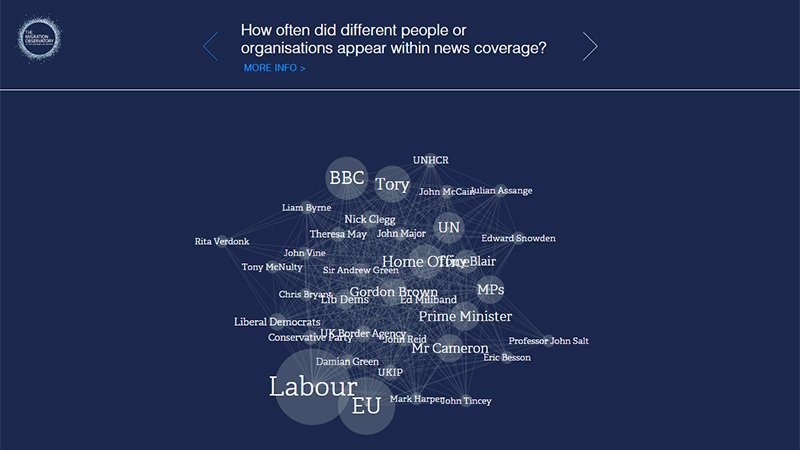
2. Seeing Data
This site is a dynamic information chart, it can provide users with information statistics and drawing charts.

3. 1000 Chrome Experiments
This site is created by Google Creative Labs, which has gorgeous animation and impressive functionality and network technology.

4. Celebrating Chinese New Year
Celebrating the Chinese New Year is a professional implementation of the WebGL experiment that can turn your greetings into fireworks.

5. Carbon Studio
Miss the old-style drag and drop navigation? Take a look at Carbon Studio.

6.Nick Jones
This site may be out of date, but it still is a good interactive design example.

Conclusion
Experiencing great interactive design examples is always a pure pleasure, no matter the mobile app design or website design. They are innovative, inspiring and engrossing, and all of them encourage us to discover new solutions, adopt out-of-the-box techniques and test the limits of current technologies. These interactive design example for mobile apps and websites are good resources for designers, hope you guys will like and get inspiration from them.
评论
发表评论