Statistics indicate that China's mobile App market has more than 402 million applications. What behind this statistics are a huge number of software developing companies, developers, designers, and product managers, as well as various App prototyping tools. In order to find a handy prototyping tool, designers and product managers are often keen to ask for advice on Quora. Recently I noticed a question asked for what is the best App prototyping tool?
Probably, the most-voted answer is Axure. But how much do you know about it? Except it, is there anything other great App prototyping design tool you don’t know?
With the thought of helping others, I listed 4 well-known mobile app prototyping tools. Please feel free to suggest more tools, I will keep update!
1. Justinmind

Price: $29/month ~ $495/user
Prototype editing: Mac, Windows
Prototyping ideal for Web, Desktop, Mobile
Justinmind is a flexible prototyping tool that supports a variety of terminal devices. It can workoutfrom a simple mouse click to a variety of complex interactive work. You can add interactive features to already designed renderings, or create a variety of interfaces in Justinmind by using the default standard component library.
Pros:
Build templates and functional support for specific devices.
Add resources in a fast, intuitive way through the drag and drop operation .
Simulate a web page with a generated built-in device frame and full interactive features.
Add interactive attributes for each tiny, individual design element.
Supports interactive settings based on gesture operations.
Cons:
It will be time-cost for the first-time users.
When you add multiple actions to the same widget, the actions can not be executed at the same time but only one by one.
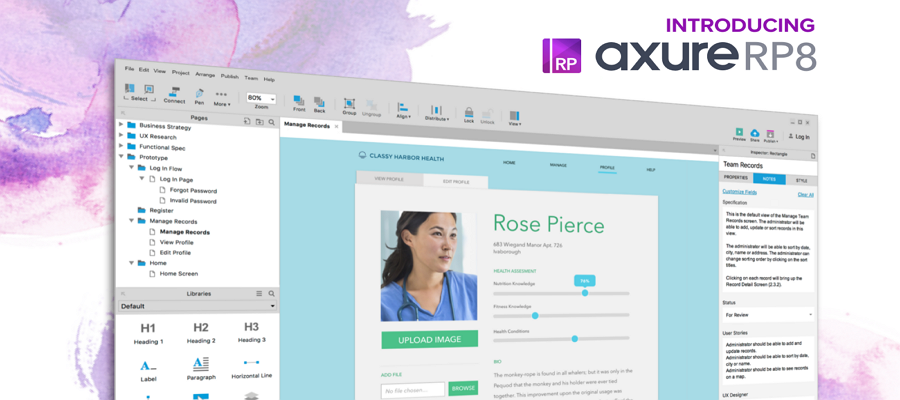
2. Axure

Price: Pro: $495/user Team:$589/user
Prototype editing: Mac, Windows
Prototyping ideal for Web, Desktop, Mobile
Axure is an ideal tool for designing Web, App, and desktop software prototype. It supports for creating the complex interactive actions and a variety of state interfaces.
Pro:
Good training and customers documentation support.
Add interactive attributes for each tiny, individual design element.
Good at designing complex interactive behavior.
The built-in component library can customize a variety of specific action and behavior attributes.
Flexibility - can be used to design a prototype for any digital device platform.
Cons:
Steep learning curve; for the first time the user, it is not simple.
No templates and functional components built for mobile devices (iPhone / Android, etc.)
Need to create prototyping pages from the very beginning within this software.
Cannot add an interactive attribute to an existing design.
3. Mockplus

Price: Pro: $169/year Perpetual license: $699/user
Prototype editing: Mac, Windows
Prototyping ideal for Web, Desktop, Mobile
Mockplus is a simple, fast, and very powerful prototyping tool. The each update of Mockplus will surprise users. So lucky am I, have experienced the Beta Mockplus 3.2 which added repeater, UI flow, Sketch import, mindmap design mode, and project templates. It still needs improving, but Ihave to say, the new features really good!
Pros:
Simple operation, low learning costs, 3 seconds to build interactive prototyping by dragging and dropping.
The WYSIWYG interaction design.
Rich component library and icon library of 200 components and 3000 icons.
Support a variety of view methods on mobile. No matter by view code or directly share the URL, as you like.
Multi-person collaboration and online review greatly promote team members’ communicate and team work efficiency.
Cons:
Functional details need to be improved.
No good tutorial support on the website.
Not support for gestures.
The project examples have no detailed operational guidance, not friendly enough for new users.
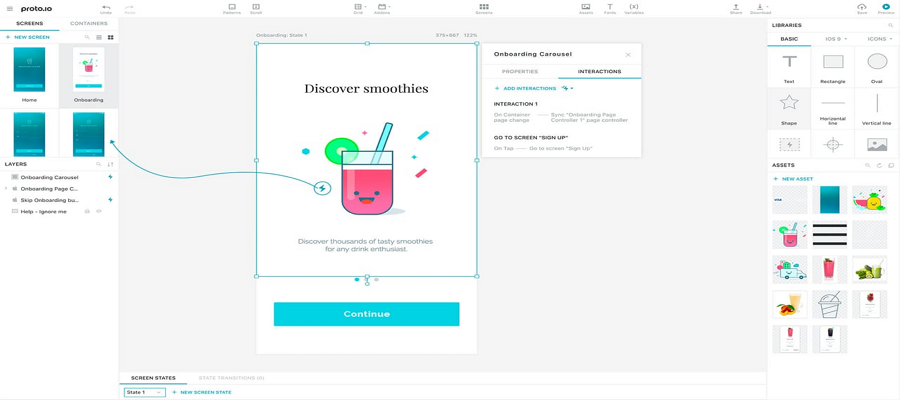
4. Proto.io

Price: $29/month, $288/year with 5 active projects
Prototype editing: Web
Prototyping ideal for iOS, Android
Proto.io is a dedicated mobile prototyping platform that can build and deploy prototypes of all-in-one mobile programs, and can simulate the final products. It can run on most browsers.
Pros:
Easy to produce fast solid model.
A large number of standard UI elements library, and you can customize your own library.
The same project could include multiple screens,and they are supported to create transition effects between screens.
Support components sync with Dropbox.
Cons:
No immediate preview.
Too many interactions will slow down the action.
All prototypes are stored on Proto.io's web platform, which means that if you want to cancel your account, you will no longer be able to continue running your project.
Does not support for 3D dynamic effects.
Conclusion
These 4 App prototyping tools all have their own special advantages suitable for different needs. There is no the best tool, only the most suitable one for you.After the analysis of the pros and cons of each prototyping tool, I think you should have a choice in your mind. For me, I’m looking forward to the release of Mockplus3.2, so much love of its UI flow and repeater because it could help to save lots of repetitive work!
评论
发表评论